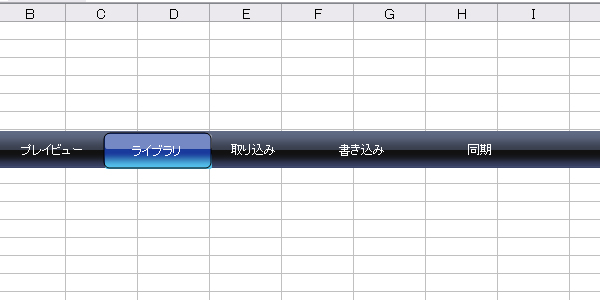
ExcelでWindows Media Player11のようなメニューバーを作る
 通常、表計算に使用されるExcel。オートシェイプを使用することで簡単なお絵かきも可能です。
通常、表計算に使用されるExcel。オートシェイプを使用することで簡単なお絵かきも可能です。Photoshopと比べるとやはり少しはみ出ている部分が気になったり、グラデーションの調整が上手くできていなかったり、と仕上がりには随分差はありますが、社内向けの掲示などには十分使えるので、ぜひ作成したものを素材として保存、活用してみてください。
※ここではMicrosoft Office2003 Excelを使用しています。
Step3
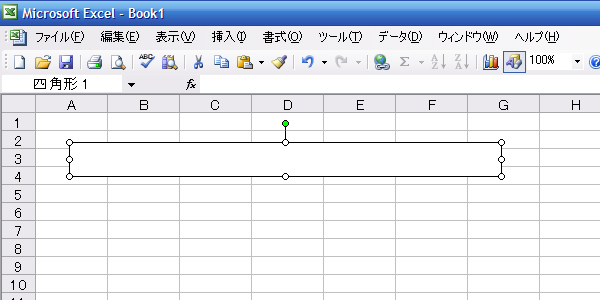
四角形をダブルクリックしてオートシェイプの書式設定を表示させます。
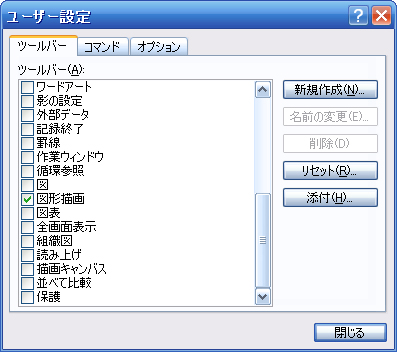
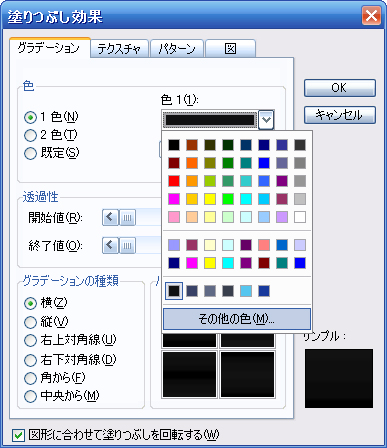
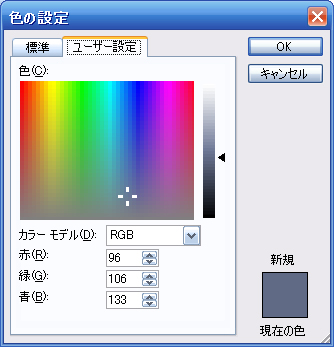
色をクリックして[その他の色]を選択します。
ユーザー設定タブでR:16/G:16/B:16に設定。オートシェイプの書式設定に戻ったら、線は[線なし]にします。
Step4
次にCtrl+C、Ctrl+Vをして複製します。
複製した物をダブルクリックしてユーザーの書式設定で今度は色から[塗りつぶしの効果]を選択します。グラデーションで色は1色、[その他の色>ユーザー設定]からR:57/G:66/B:103に設定します。透過性は修了値を100%にして透過させます。
Step5
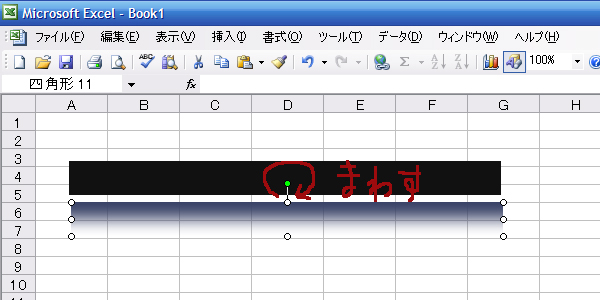
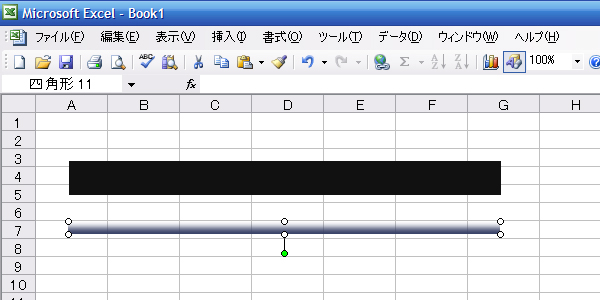
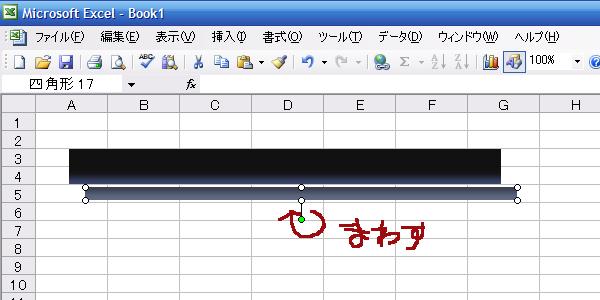
欲しいグラデーションとは逆のパターンなので、図形の上にある緑色のぽっちをクリックしながら移動させて、図形を180°回転させます。
回転できたら上辺をドラッグして高さを目分量で50%ほどの高さにします。
Step6
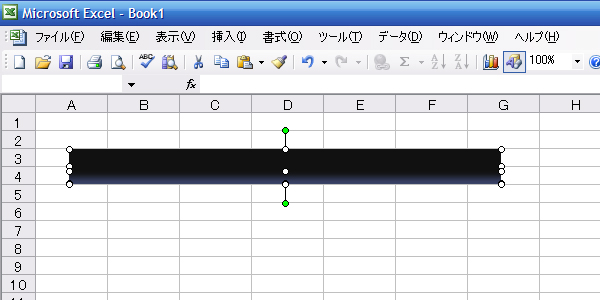
Shiftを押しながら2つの図形を選択して図形描画のツールボックスにある[図形の調整]から[配置/整列>下揃え]を選択します。
左右がぴったりと合っていない場合は同様に[配置/整列>左右中央揃え]を選択して合わせます。
Step7
再度先ほど高さを50%にした方の図形を選択してCtrl+C、Ctrl+Vで複製します。
複製し終えたら、元の2つの画像をShiftを押しながら選択し、右クリックから[グループ化>グループ化]でグループ化しておきます。
複製したものをダブルクリックして色から[塗りつぶしの効果]を選択。グラデーションで今度は色は2色、[その他の色>ユーザー設定]からR:96/G:106/B:133とR:57/G:63/B:77に設定します。透過性を上下とも0%に直すのも忘れないようにしましょう。
Step8
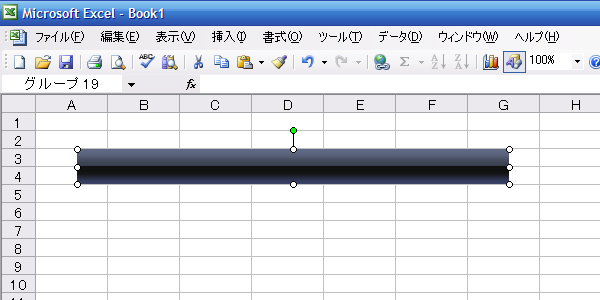
またほしいグラデーションとは逆さのものができてしまったので緑のぽっちを180°回転させます。Shiftを押しながら今作成した図形とグループの図形を選択して図形描画のツールボックスにある[図形の調整]から[配置/整列>上揃え]を選択します。
さらに[配置/整列>左右中央揃え]を選択して左右も合わせます。
揃え終わったら、右クリックから[グループ化>グループ化]でグループ化しておきましょう。
Step10
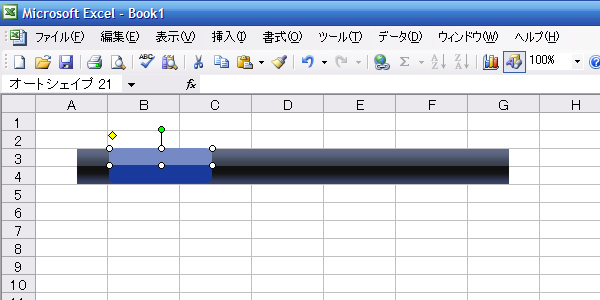
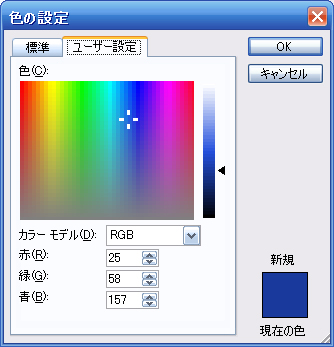
適当な大きさで作成したら、ダブルクリックをして書式設定を出し、[色>その他の色]でR:25/G:58/B:175に設定します。
設定し終えたらCtrl+C、Ctrl+Vで複製しておきましょう。(最後に使用します)
Step12
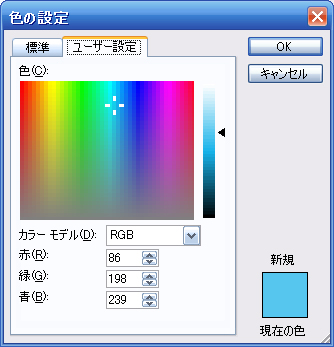
先ほど作ったものをCtrl+C、Ctrl+Vで複製したら、ダブルクリックの書式設定で今度は色から[塗りつぶしの効果]を選択します。グラデーションで色は2色、[その他の色>ユーザー設定]からR:86/G:198/B:239とR:25/G:58/B:157に設定します。透過性の終了値は20%にしましょう。
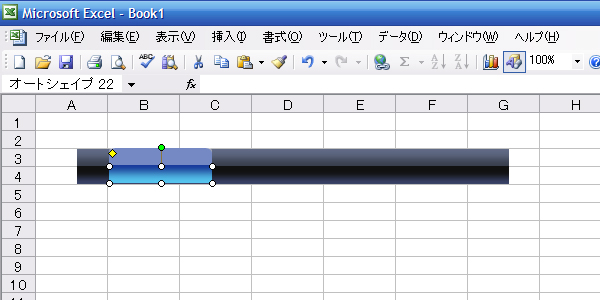
Step13
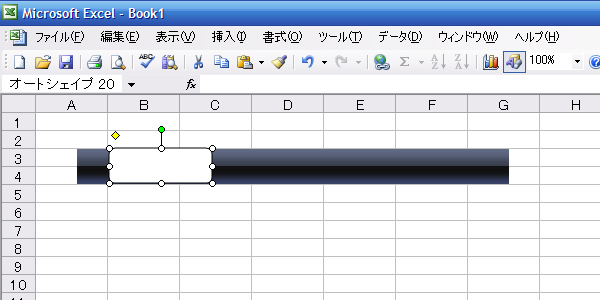
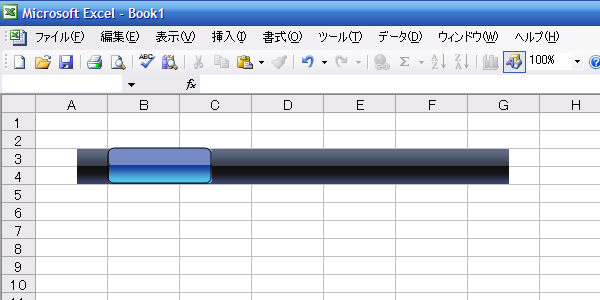
例によって元のシェイプに下揃え、左右中央揃えにすると下のようになります。
あとは一番最初に複製して置いておいたものをダブルクリックして、塗りつぶしなし、線の色を自動にしたらあとは重ねるだけ。
Step14
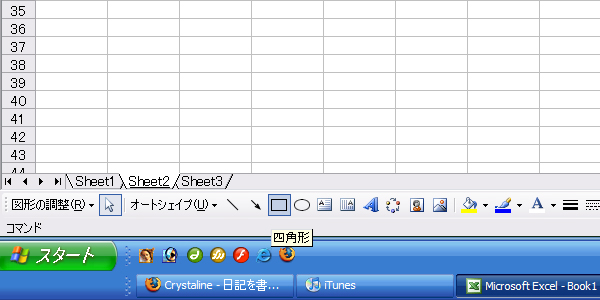
あとはツールボックスのテキストボックス(横書き)を選んで、適当な所をクリックして表示させたいテキストを入力。
フォントの色を白に変更したら、先ほどのボタンの上へ移動させ、左右中央揃え、上下中央揃えをして完成。